
Quick Summary:
Staying up-to-date with the latest technologies and trends is crucial for creating engaging and immersive user experiences. One web development technology that has been gaining significant attention and adoption is Progressive Web Apps (PWAs). By combining the best web and mobile applications, PWAs have revolutionized how users interact with websites on various devices.
Developers, businesses, and tech enthusiasts need to grasp the concept of Progressive Web Apps and understand their immense potential. Whether you’re new to PWAs or seeking to enhance your existing knowledge, this comprehensive guide will take you through the fundamentals, benefits, and implementation strategies of PWAs in the current digital landscape.
The blog explores the key components that make PWAs stand out, delves into their advantages over the traditional web and native apps, and provides practical insights into designing, developing, and deploying PWAs effectively.
We’ll also discuss the latest trends and best practices that will shape the PWA landscape in 2024, allowing you to harness the power of this technology to its fullest potential.
What is Progressive Web App?
A Progressive Web App (PWA) is a web app that attempts to mimic the functionality of a native app. It is intended for rapid loading, push notifications, and use while offline or with limited network connectivity. Like native applications, PWAs can be installed on a user’s device, but they are built with conventional web technologies such as HTML, CSS, and JavaScript.
As a result, consumers no longer need to download an app from an app store, and PWAs are more accessible and easier to create than native apps. PWAs offer the benefits of a native app while remaining accessible via a web browser, providing a seamless user experience that can significantly enhance customer engagement and retention. For businesses, this means faster load times, improved performance, and higher conversion rates, which can directly boost your online presence and sales.
Learn more about how PWAs can transform your online business.
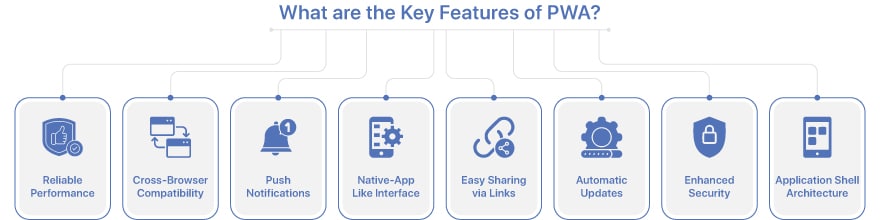
What are the Key Features of PWA?

Reliable Performance
PWAs function smoothly even on poor internet connections. Additionally, some of the app’s features and functionalities are accessible offline, ensuring a consistent user experience regardless of connectivity.
Cross-Browser Compatibility
PWAs deliver content and functionality seamlessly across various devices. Developers prioritize creating apps that are universally accessible, ensuring a responsive experience for all users.
Push Notifications
Push notifications are common in modern apps, keeping users informed and engaged. PWAs also leverage this feature to maintain user interest and encourage interaction with the app. Many leading PWA examples effectively utilize push notifications to boost user engagement.
Native-App-Like Interface
PWAs offer an interface that resembles native mobile apps, combining the best elements of both web and native experiences. This hybrid approach delivers a familiar and intuitive user interface.
Easy Sharing via Links
PWAs can be accessed across any browser-compatible device, making them easily shareable through URLs. This eliminates the need for complex installation processes, allowing users to access the app quickly and effortlessly.
Automatic Updates
Unlike native apps, PWAs automatically update without user intervention. When a new version is released, it’s deployed to the same URL, ensuring that all users on browser-compatible devices see the latest updates instantly.
Enhanced Security
PWAs are delivered through HTTPS, which provides an added security layer by protecting the app’s content from unauthorized access. This ensures a safer experience for users interacting with the app through their browsers.
Application Shell Architecture
Server-side solutions such as the Application Shell Architecture (ASA) make creating a business app architecture easier. The Progressive web app requires a combination of content-type separation and structured-based architectural principles to build and maintain.
The app shell design is the only realistic choice for developing PWAs that can operate on several platforms (the UI’s foundation). The core components of an app’s layout that allow it to run offline are called its “shell”. This design concept may work particularly well for single-page JavaScript or DHTML applications.
What are the Benefits of using PWAs for your business?
- Customer Satisfaction: PWAs seek to emulate the experience of native apps by bringing fast page loads, offline capability, and push notifications to the web. It bridges the gap between native and traditional web apps by delivering a more uniform and integrated user experience.
- Development: PWAs are more quickly and cheaply generated than native app counterparts since they are constructed using basic web technologies like HTML, CSS, and JavaScript. Consumers no longer need to download the app from an app store because PWAs can be seen immediately in a web browser. Create your progressive custom web app development to save on development time and costs while providing a seamless experience for your users.
- Cost: Progressive Web Apps may be far less expensive to develop than native programs (iOS, Android, etc.) because they need not be rewritten for each platform. As a result, business owners can construct more web apps to make money more cheaply.
- Reachability: Because PWAs may be used on any device with a web browser, they have a larger potential audience. The need to design multiple versions of an app on different platforms is decreased, which increases the programme’s potential user base.
- Search Engine Optimization (SEO): Progressive Web Apps may be optimized for search engines like any other website. If done effectively, this may increase the app’s discoverability and automatically attract more users.
- Mobile Devices: PWAs strive to improve the user experience on mobile devices, which are rapidly being used to consume content. It might help businesses interact with mobile consumers, who are becoming more difficult to contact through desktop web applications.
- Improved UI/UX: In today’s competitive digital industry, improved user interface and user experience are crucial. Progressive Web Apps (PWAs) are web-based applications that replicate the performance and capabilities of native mobile apps, such as access to the app’s data store, without the need for a complete rewrite.
- Fast and Responsive: PWAs load quickly and work well on all devices, and anyone with an Android or iOS device can immediately download them. All you have to do is look for them in a web browser or download store. There is no need for any setup. Users can add a PWA to their home screen in Microsoft Edge or Safari by dragging and dropping it there.
- Data Security: PWA protects user data and minimizes security vulnerabilities. Because of its safety features, Web Bluetooth technology is used in these deployments. Users can utilize a PWA to access their apps quickly and confidently to communicate confidential data without fear of security threats.
- Automatic updates: PWA updates automatically with little user intervention, which is useful because keeping up with the latest versions of all your applications can be difficult. When you return to the app, they will have been immediately updated. It reduces the need for clients to reinstall software or download large upgrades frequently. Furthermore, because they are fully browser-based, they give you a new interface with no additional effort, allowing you to spend more time on what matters.
Top Progressive Web Apps Examples
Many companies have adopted PWAs to boost user engagement. We have covered the top examples that are great for inspiration and will help you understand the key elements needed to make a strong impact in the industry. These companies have experienced faster website performance, improved user re-engagement, higher conversion rates, and increased revenue after switching to PWAs.
1. Twitter Lite
Known for its fast-paced social networking, Twitter (now X) revamped its app into a PWA to improve flexibility and reduce load times. The transition led to impressive results:
- A 75% increase in tweet volume
- A 65% rise in pages per session
- A 20% reduction in bounce rates
2. MakeMyTrip
India’s leading travel and booking platform, MakeMyTrip, faced high bounce rates and costly customer acquisition challenges. By transitioning to a PWA, the company saw a significant improvement in customer engagement and reduced investment costs. Key results included:
- A 38% increase in page load times.
- A 160% rise in user sessions.
- A threefold increase in conversion rates.
3.Forbes
Forbes adopted a PWA in 2024 to deliver a user-centric experience with personalized content notifications and faster performance. The PWA achieved:
- A 43% increase in sessions per user
- A 20% boost in ad viewability
- 2X user engagement compared to the mobile site.
4. Pinterest
Pinterest, a popular social media platform for curating images and videos, initially faced low sign-up and conversion rates. The switch to a PWA transformed the app into a data-friendly solution, featuring push notifications and optimized bandwidth usage. As a result, Pinterest experienced a 44% increase in user-generated ad returns, a 40% rise in total mobile web time, a 60% boost in user engagement, and a 50% increase in ad click-through rates.
5. Uber
As Uber expanded globally, the need for an app that could handle diverse user demands and varying network conditions became critical. Uber’s PWA addressed these challenges, offering functionality on low-end devices and in areas with poor connectivity. The app’s size was reduced to just 50KB, enabling rapid loading and easy accessibility, ensuring users could book rides seamlessly.
6. Starbucks
Starbucks introduced a mobile ordering app in 2015 but struggled in regions with unstable or slow internet connections. To address this, they launched a PWA, allowing customers to browse the menu and add items to their cart even with limited connectivity. The PWA provided a seamless experience akin to a fully functional app, catering effectively to rural and urban markets.
7. Clipchamp
Clipchamp’s success in video editing is another testament to the power of PWAs. Their PWA saw a 97% monthly growth in installations and a 2.3x improvement in performance. Additionally, users demonstrated 9% higher retention than desktop users, making video editing more accessible and efficient.
8. Google
The world’s leading search engine, Google, offers a PWA that delivers a data-conscious user experience with offline capabilities, such as saving search queries and retrying when connectivity is restored. With an estimated 5.8 billion daily searches, Google’s PWA ensures accessibility for users worldwide, regardless of data constraints.
9. Tinder Online
Tinder aimed to create a lighter version of their app to penetrate new markets. Their PWA, which is over 90% smaller than the native app, achieved this while also increasing key metrics like user session time, swipes, messages, and purchases, proving the effectiveness of their PWA.
When should you think of using PWAs for your business?
- Progressive Web Apps are ideal for reaching many people because they can be accessed from any device with a web browser. Many individuals nowadays would prefer not to download and install software on their devices, especially those who do not have access to native app stores.
- PWAs may offer a more streamlined, reliable, and entertaining user experience than standard web pages. They can operate without an internet connection, be added to the user’s home screen, and provide push notifications.
- Because they are easier to design and maintain, portable web apps (PWAs) save money in the long term. They can be approved by app stores and updated online, saving consumers the effort of downloading new versions regularly.
- PWAs benefit from improved search engine optimization (SEO) because they may be more discoverable and indexed via a URL.
- PWAs assist e-commerce websites by offering customers a more streamlined and efficient purchasing experience while raising conversion rates.

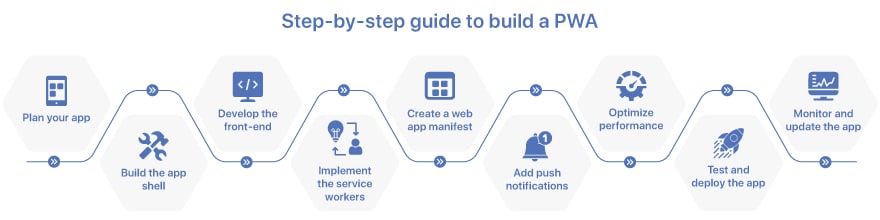
Tips for PWAs Development
- PWAs can now give a more natural experience by accessing capabilities such as the device’s camera, geolocation, and more using native APIs.
- PWAs now have a new option for maintaining and attracting users with the addition of push notifications.
- Progressive web apps should be created using a responsive design to ensure a consistent experience regardless of the user’s device.
- To guarantee a consistent user experience, PWAs should be designed to function without an active internet connection by utilizing service workers and caching.
- The web app manifest is a JSON file that contains information about the PWA, such as the app’s launch URL, icons, and primary color scheme. It is beneficial to install and operate the PWA independently.
- To ensure compatibility and a consistent user experience, PWAs should be tested across multiple browsers and operating systems.
Conclusion
Progressive web apps (PWAs) will shape the future of mobile app development in the next few years. Now is the time to study the possibilities, implement the technology for your organization, and join the elite ranks, as many of the most successful companies have already done.
Compared to the cost and limitations of installing native apps, PWAs’ versatility and low maintenance needs enable them to enhance conversions, revenue, and overall business performance across a wide range of sectors and niches.
Looking to create a PWA that meets your customer needs and expands your reach? Partner with Valuetree, our experienced developers can turn your vision into reality. We will work closely with you to understand your goals, discuss your requirements, and create a customized strategy to bring your project to life.
Contact Valuetree today to start building a PWA that will drive your business forward.
